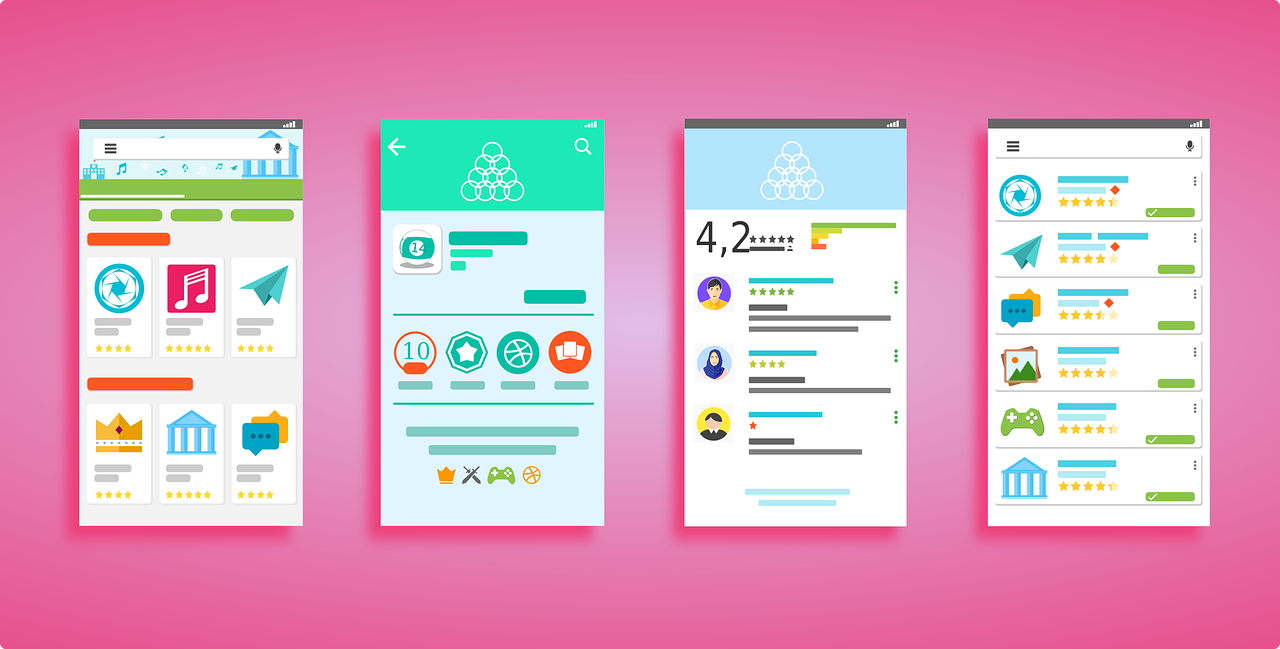
ゲーム開発において、「UI」は情報を伝えるためだけの存在ではありません。
ちょっとしたアニメーションや動きを加えるだけで、全体の完成度や印象が大きく変わります。
この記事では、初心者でも取り入れやすいUIアニメーションの基本と演出の工夫を紹介します。
目次
UIアニメーションが重要な理由
- 操作に対する“反応”があると気持ちいい
- 情報が視覚的に伝わりやすくなる
- ゲーム全体のクオリティ感が上がる
- プレイヤーの導線や注目ポイントを自然に誘導できる
アニメーションは、プレイヤーとの“非言語的な会話”とも言えます。
初心者でも取り入れやすいアニメーション例
フェードイン・フェードアウト
- 画面遷移時、UI表示時の基本演出
- スッと現れるだけで、唐突な印象を避けられる
スケール(拡大・縮小)
- ポップアップ表示に使うと効果的
- 少し弾むようなアニメ(バウンス)を加えるとかわいらしさや気持ちよさが出る
ボタンのホバー&クリック時の動き
- 少しだけ拡大したり色が変わるだけで、操作感がぐっと良くなる
- 押したときに沈むようなアニメにすると自然なフィードバックになる
スライドイン/アウト
- メニューやウィンドウがスッと画面端から出てくる演出
- どこから来たのか、どこへ戻ったのかが分かりやすくなる
点滅・ループアニメーション
- 強調したい要素(例:新着マーク、未読アイコン)に活用
- 一定時間で色が変わる・ゆらゆら揺れるなどもよく使われる
UIアニメーションを設計するときのコツ
1. 動きすぎない
- 派手にしすぎると逆に見づらくなる
- 全体のテンポを崩さない短い時間(0.1〜0.4秒)が基本
2. 適切なイージングを使う
- イージング(加速・減速)を入れることで、機械的な動きが“人間らしく”なる
- 例:EaseOut → 最初早く、だんだんゆっくり
- Unity、Godot、CSSなどでも利用可能
3. 状態ごとに切り分ける
- 通常状態(Default)
- ホバー中(Hover)
- 押下中(Pressed)
- 非アクティブ(Disabled)
こうした状態遷移にアニメーションを組み合わせることで、わかりやすさと心地よさを両立できます。
4. システム演出と統一感を持たせる
- タイトル、メニュー、リザルト画面などで一貫した演出スタイルを保つと、ゲームの世界観がより伝わります
- すべての演出に統一した動きやタイミングを使うことで、“丁寧に作られている印象”を持たせられる
よくある失敗と対策
| ありがちミス | 対策のヒント |
|---|---|
| UIが動きすぎて目障り | 移動量・速度・回数を控えめにする |
| アニメが遅くてテンポが悪い | 0.2秒以内で収まるように調整 |
| 演出がバラバラ | 使用する動きやイージングを統一する |
| アニメ後に操作できない | アニメ完了後に操作可能にするタイミングを明確に |
まとめ:UIアニメーションは“体験の滑らかさ”を作る
| 要素 | 効果 |
|---|---|
| フェード | 遷移を自然に見せる |
| スケール | 強調・ポップ感を出す |
| スライド | 流れや方向を伝える |
| ホバー反応 | 操作感を補強する |
| イージング | 機械的でない自然な動きを実現 |
UIアニメーションは“なくても遊べる”けど、あるだけで“もっと気持ちよくなる”要素です。
少しの工夫で、あなたのゲームの印象が格段にアップします。









コメント